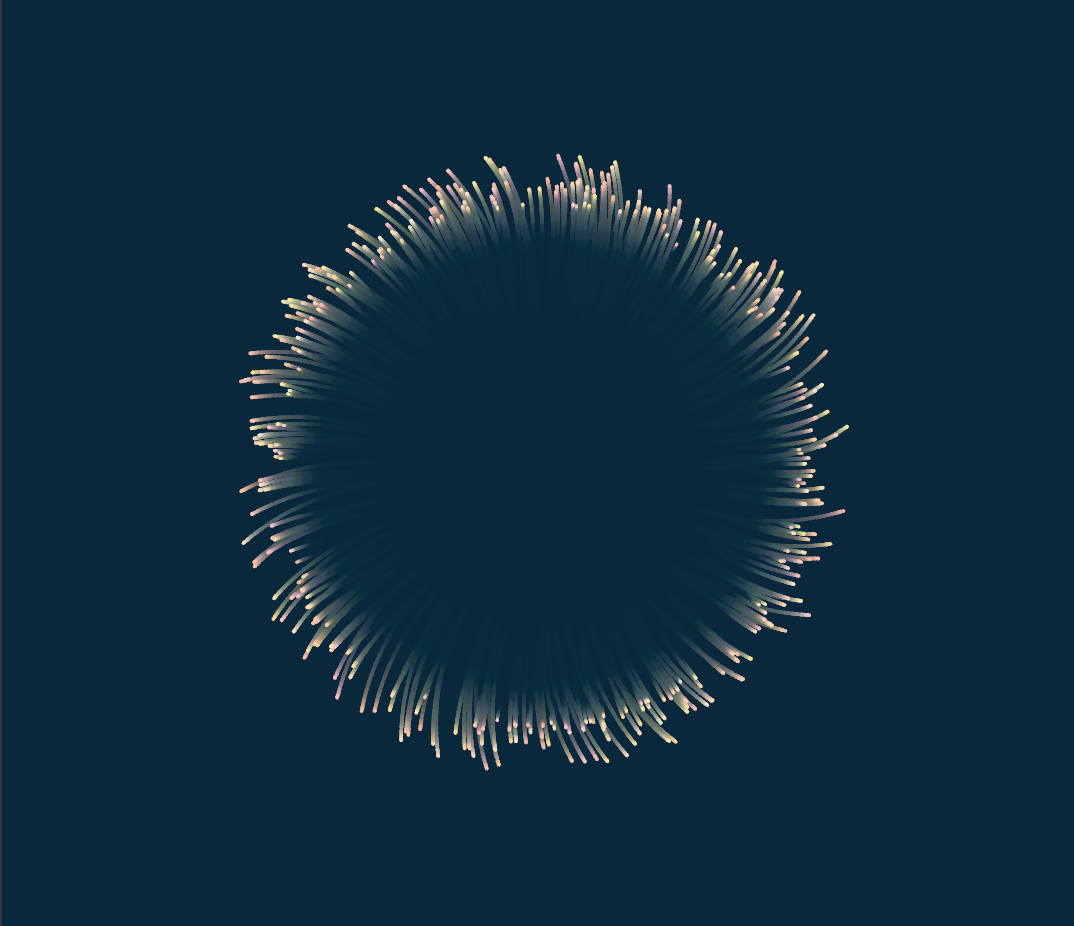
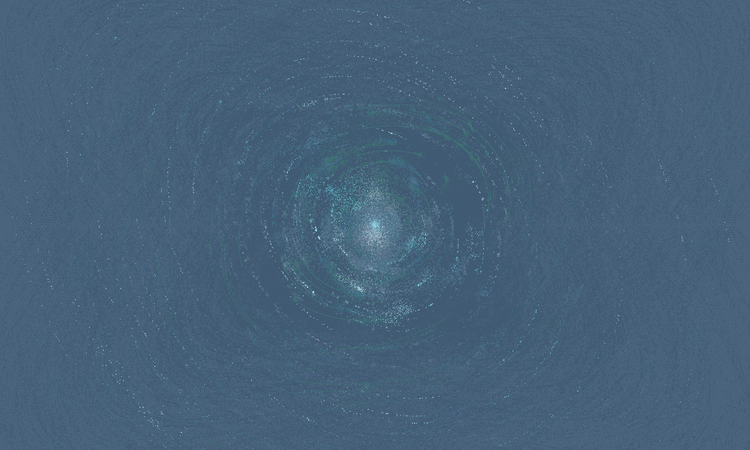
arcs are we


poem is the comments //; full page view is here.
let arcs, t;
let nArcs = 400,
diam = 100,
a = 0.005;
function setup() {
arcs = []; //arcs are we
createCanvas(windowWidth, windowHeight * 0.8);
angleMode(DEGREES); //rotating through space
for (let i = 0; i < nArcs; i++) {
p = random(0, diam);
arcs[i] = {
//these little currents
z1: -p, //touching
z2: p, //grounding
rotation: random(0, 360), //ourselves
color: [random(240, 255), random(180, 234), random(150, 200), 250]
};
}
background(10, 40, 60);
}
function draw() {
t = frameCount / 4; //a breath is but a measurement of time
background(10, 40, 60, 2 + 50 * abs(sin(t)));
diam = (width / 4) * sin(t / 5); //from a center of us
translate(width / 2, height / 2); //we move
push();
generateArc(); //to be -- exist
pop();
}
function generateArc() {
noStroke();
for (let i = 0; i < arcs.length; i++) {
push();
fill(arcs[i].color); //each of us are painted
rotate(arcs[i].rotation); //with parameters
t1 =
a *
arcs[i].z2 *
sin(t + 0.01 * arcs[i].rotation * sin(t + random(0, 10)));
//of time
x = random(-0.5, 0.5) + t1 / a + arcs[i].z1 + arcs[i].z2;
//of horizon
y = a * (t1 / a + arcs[i].z2) * (t1 / a + arcs[i].z1);
//of space
d = dist(x, y, 0, 0);
//and not to far from the origin
circle(x + diam, y, 2 * cos(t / 4 + d + arcs[i].z1));
//to which this energy - these arcs - return
pop();
}
}
See the Pen arcs are we by Sophia (fractal kitty) (she/her) (@fractalkitty) on CodePen.




Member discussion