Day 1 of 101 DoCC

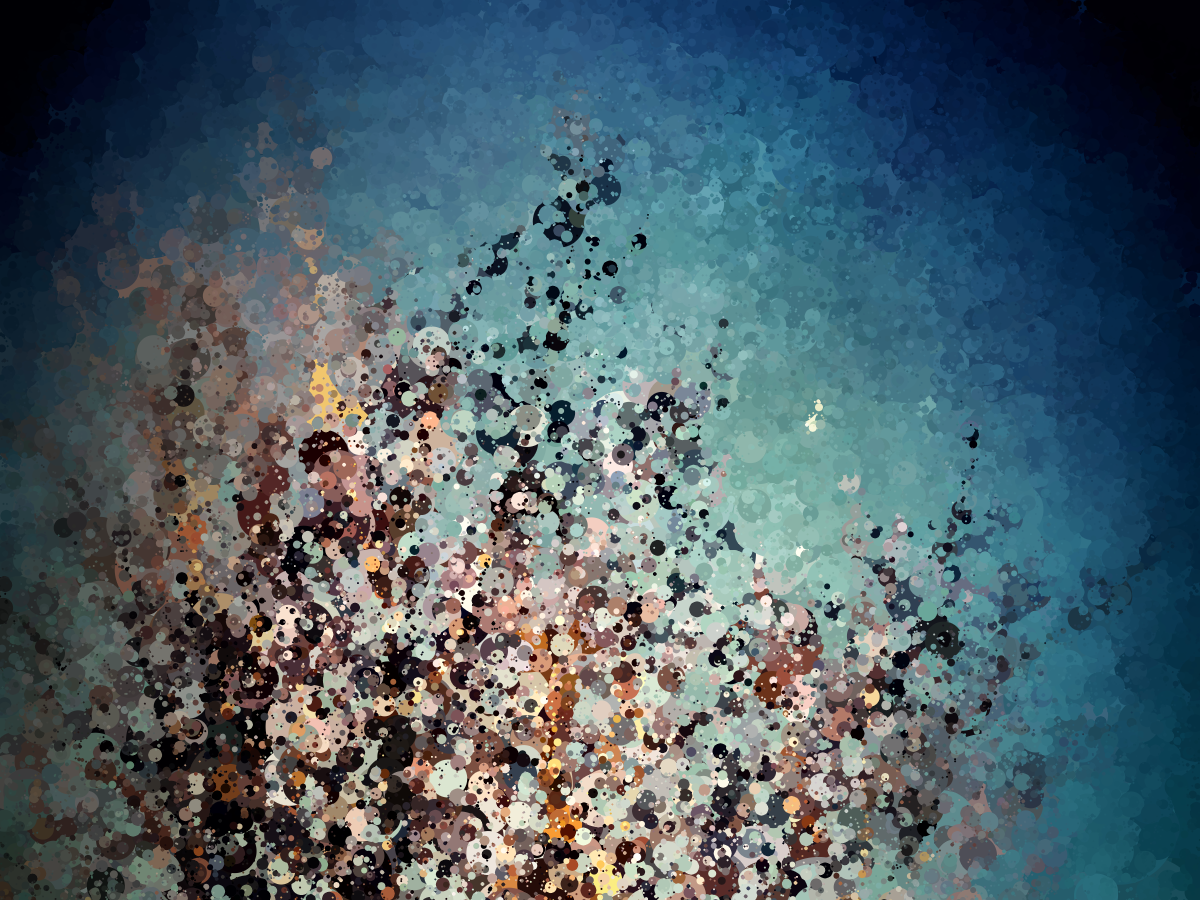
I dived into image play for day 1 of 101 DoCC. Photography has been a longtime career and artistic outlet for me. I am looking forward to combining coding and processing. Today was all about pointillism. I used the reference and example libraries in p5.js to help me know how to pull pixel values. I hope to add all of my photo processing code to a collection at the end of this. I think I have this code mostly where I want it, but I want to make it interactive to choose the amount of variation, speed, and refinement. I have other versions that allow for that play. The code running below is just one example of many variations.
See the Pen pointillism3 by Sophia (@fractalkitty) on CodePen.