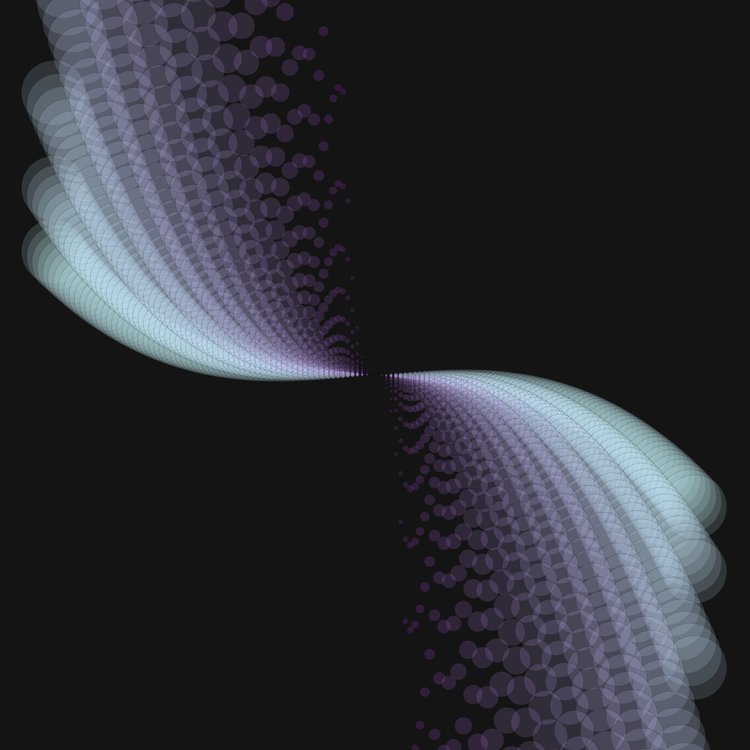
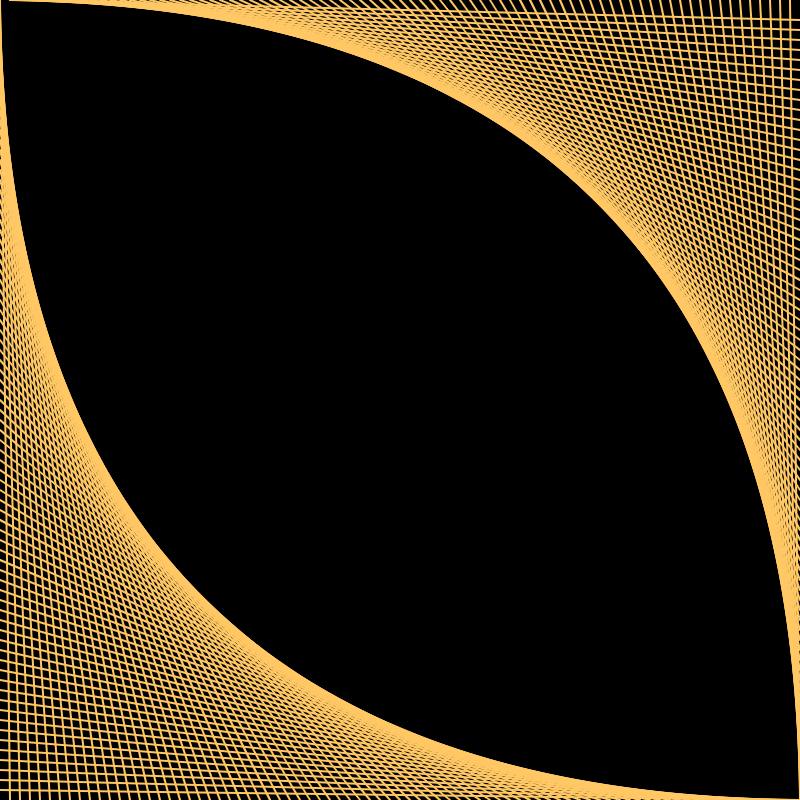
SA8: Odd and Even
This Scripting Algebra (SA) activity uses even and odd polynomials to create generative art in p5.js. This activity assumes that the skills from SA1-SA7 were introduced (if-else, logical operators, random(), text(), rect(), variables, loop, pow, for, functions, translate etc.). This activity will in
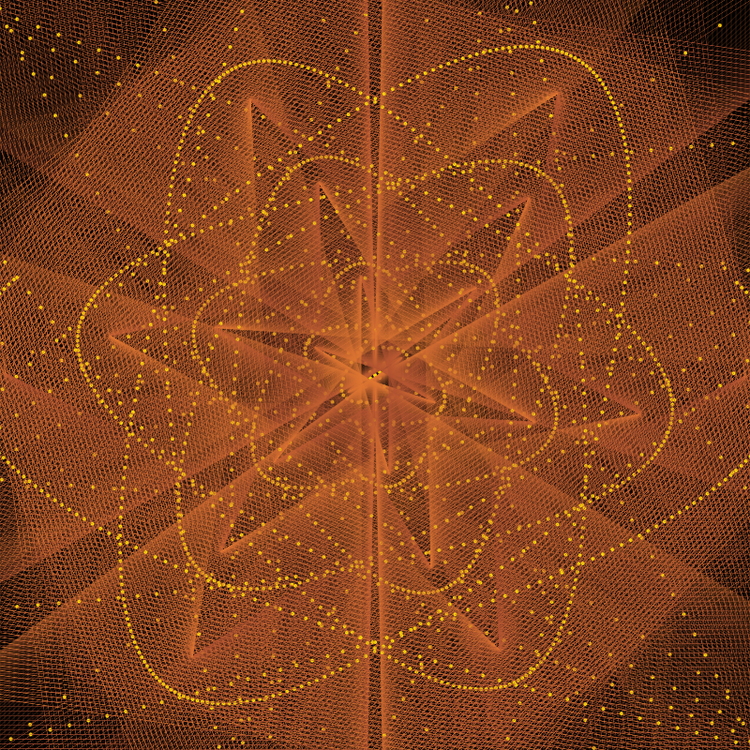
SA7: Directrix and Focus
This Scripting Algebra (SA) activity uses parabolas again to make generative art in p5.js. In SA6, we used the f(x) = ax2+bx+c form for parabolas. In SA7, we are going to take a look at the directrix and focus by using the form: (x-h)2 = 4p(y-k). This is one of my favorite ways to look […]
SA6: Parabola Art
This Scripting Algebra (SA) activity uses parabolas to make generative art in p5.js. Learners will investigate existing code to analyze changes in parabolas, and other features of the output. This activity assumes that the skills from SA1-SA5 were introduced (if-else, logical operators, random(), te
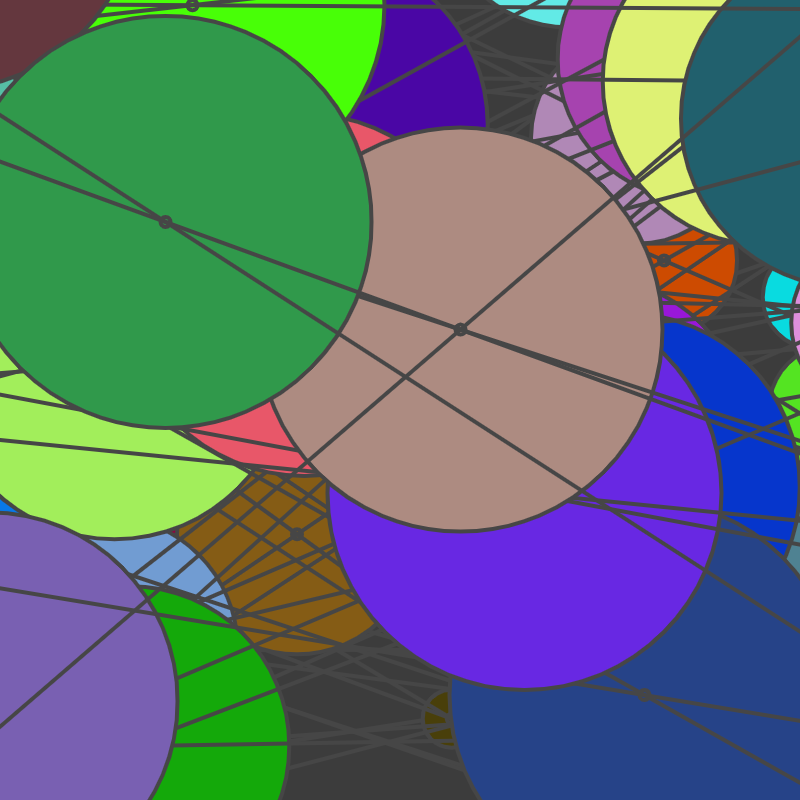
SA5: Systems of Equations
This Scripting Algebra (SA) activity will play with systems of linear equations in p5.js. In this activity, a system of two random lines will be generated and the intersection (or solution) of those lines will be calculated to make generative art. It is recommended to introduce creating functions if
SA4: Perpendicular Play
This Scripting Algebra (SA) activity will introduce students to perpendicular slopes and points for lines in p5.js. Once students get comfortable with linear functions, it is fun to look at their perpendicular counterparts. Introduce the concept that a perpendicular line has a slope that is a negati
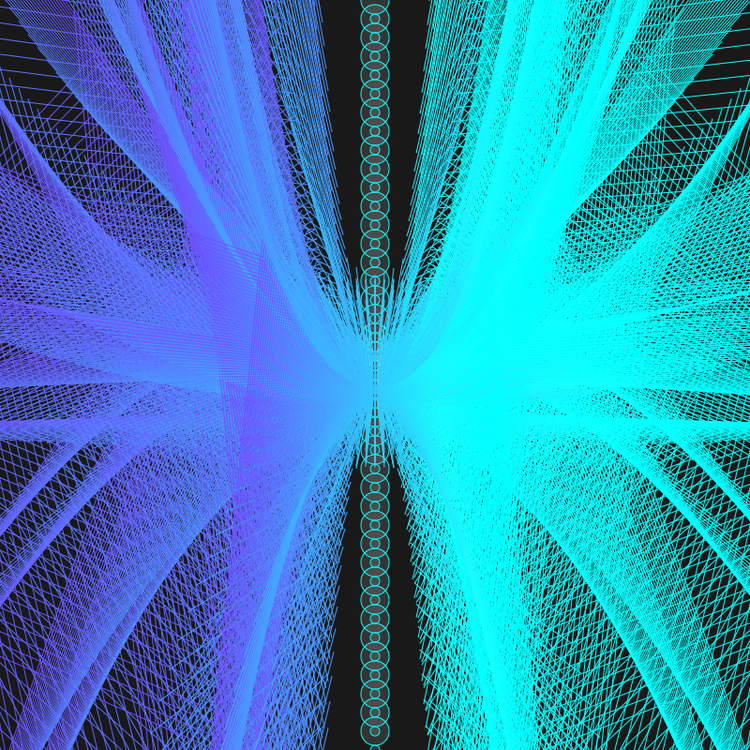
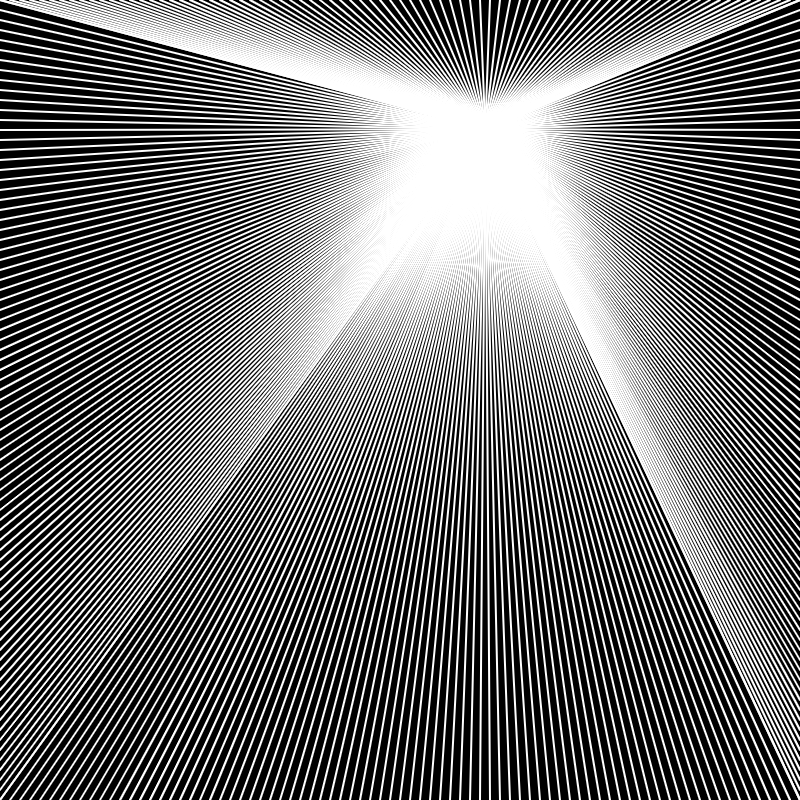
Moiré Play!
Moiré is an interference pattern that can occur in physics, photography, art, math, and more. As a photographer and mathematician, I have always enjoyed seeing these artifacts emerge. Today I played with some Moiré animation for fun in p5.js. See the Pen Moire_Play by Sophia (@fractalkitty) on CodeP
SA3: Exponents
Exponential growth can be visualized so many different ways. This SA activity will play with the pow function and explore exponents in p5.js. This activity assumes that the skills from SA2 were introduced (if-else, logical operators, random(), text(), rect(), variables, loop, etc.). Make sure that t
SA2: Animated Lines
There are infinite possibilities for linear function animations. This SA project will give some ideas to practice using linear equations with p5.js. Introduce if-else statements (conditions), logical operators, random(), text(), rect(), variables, and using p5.js for animation (loop). Below are a fe
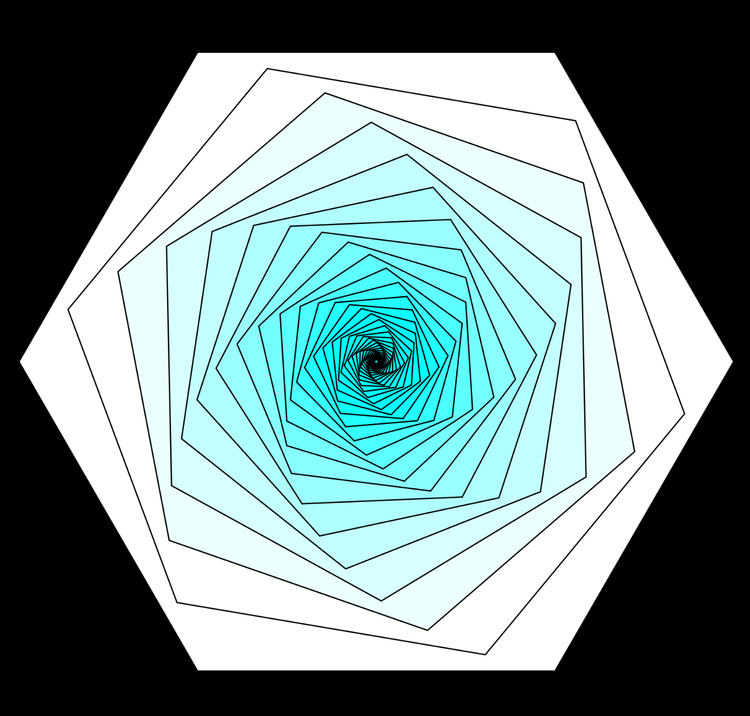
Rotating Hexagons
This is a p5.js script I started played with as I get ready to post about stop animation in my 52 weeks of hands-on-math. Here is a link to edit code. You may want to play with the angles, number of sides in the polygon, rotation rate, etc. If the javascript isn’t loading, then here […]
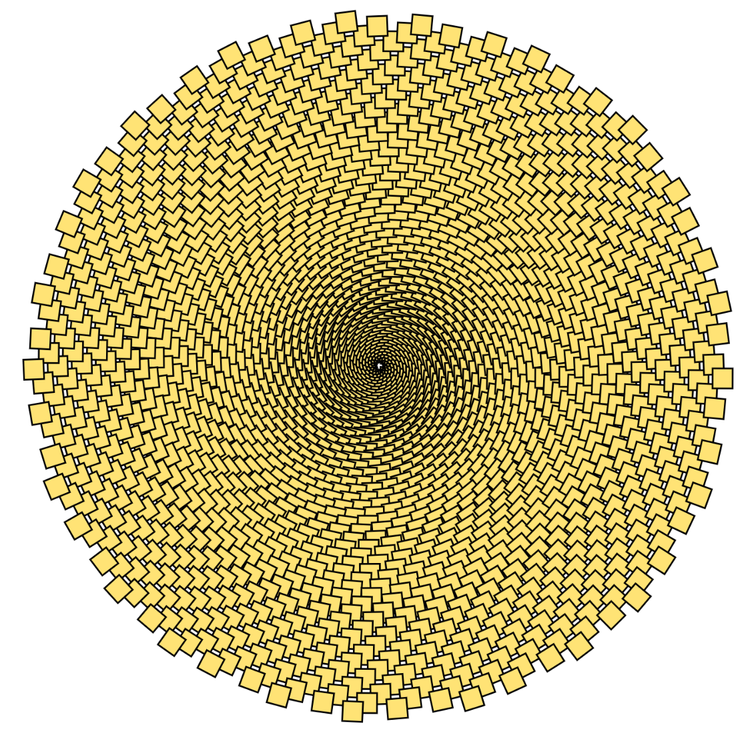
Sticky Note Sunflower
What you are seeing is a growth pattern of sticky notes that uses the Golden Angle (137.5 degrees) and then slowly decreases. This angle is commonly found in the plants all around us because it is an optimal angle for growth. It was a lot of fun playing with the growth angle while creating memorizin